[编辑器/功能拓展] Circle Layout Group 1.1圆形布局UI 组件工具
|
|
72小时热榜

2
Gumroad – ZBrush – Hand Details VDM Br
雕刻笔刷
7人已阅读

3
Flippednormals – 150+ Ultimate Cloth Al
雕刻笔刷
7人已阅读

4
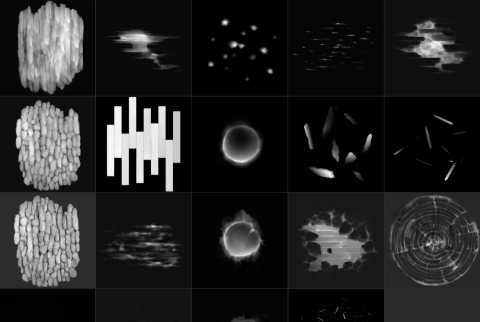
Wood Alphas 21个木头纹理笔刷
雕刻笔刷
10人已阅读

5
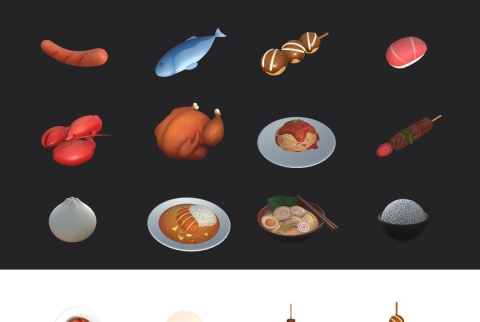
Cgtrader – Cartoon Food Pack 2 3D model
3D场景模型
9人已阅读
热门帖子
1
尽享自由与高效的完美融合

水煮鱼
2024-10-12
2
畅想自由职业新境界

水煮鱼
2024-10-12
3
突破时空束缚的理想之选

水煮鱼
2024-10-12
4
放慢脚步享受 工作

水煮鱼
2024-10-12
5
职场混的不好来这里吧

水煮鱼
2024-10-11
6
人生无大事儿就是搞钱

水煮鱼
2024-10-10
社区热门



